回線設計・パンザマスト強度計算他でScalable Vector Graphics(SVG)に対応
回線設計・パンザマスト強度計算他でScalable Vector Graphics(SVG)に対応
概要
回線設計・パンザマスト強度計算他でメーカに依存しないScalable Vector Graphics(SVG)フォーマットでの保存に対応しました。
SVGは以前より有りましたが、ブラウザ等で見るにはSvg Reader等のアドインが必要でした、よってあまり普及していませんでした。
しかし、HTML5や最もユーザー数の多いInternet Explorerで、IE9よりSVGを正式サポートするようになりました。
これにより、SVGの可能性を探るクラス(当社製別製品)の基本機能の一部を使い回線設計・パンザマスト強度計算・実験報告等でも参考機能として対応しました。
本機能は、2012年版以降で動作し、2012年版は試用期間となり、2013年版より正式機能と成ります。
使い方
1.設定
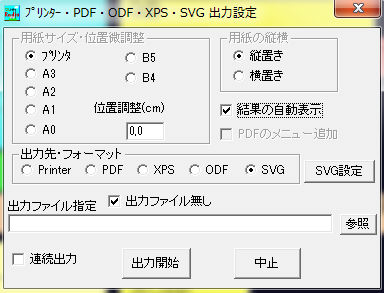
最初の画面でpdf or VirtualPaperをチェック。
 回線設計の例
回線設計の例
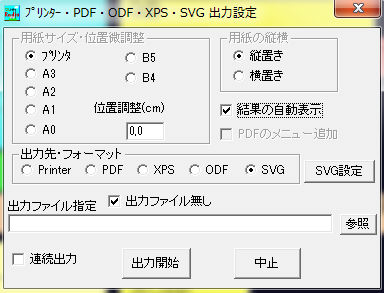
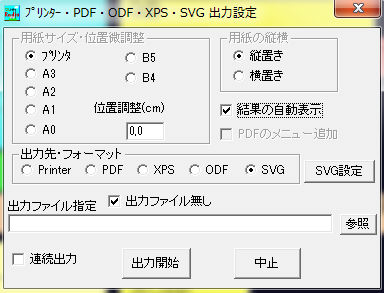
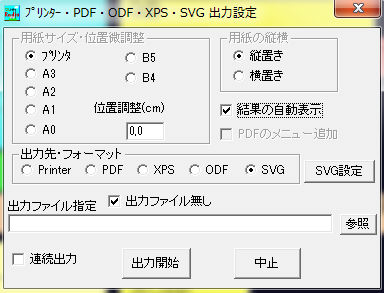
2.印刷時にSVGをチェック
SVG設定ボタンをON(この設定は同一PC内では他のソフトと共通設定と成ります)

3.環境設定画面

a.Web Mode 結果をWebへ公開時に設定(添付画像の最大値を抑制します)
b.Local Max Image Size(KB) ローカルで見る時(Web Mode OFF)の、画像の最大値
c.Web Max Image Size(KB) Web公開用画像の最大値
d.Paper Margin(L R T B)mm ブラウザ側のページの余白と同じサイズを設定
e.Auto Fit by First Cmd(Left and top) 最初の項目で用紙の左と上端を設定
f.Reduction Rate 用紙サイズに対して、作図倍率
g.Page Line ページの境に線を引く
h.Map Enable チェックをすると地図を表示時に、マウスで地図をクリックすると、Google Mapでその場所を表示します。
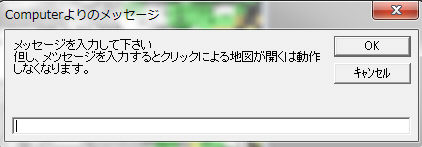
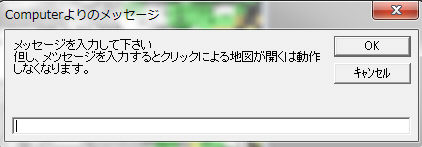
i.Page Message Enable チェックをするとページをクリックすると、メッセージを喋ります(但し、メツセージが有る時)。
j.Back Settingボタン 背景設定
k.BGM Settingポタン BGM設定
3-1.背景設定画面

a.Back Color 背景色設定
a-1.Color 色設定
a-2.Opacity 背景の透過度(0〜1)
b.Image or String 背景画像又は文字設定
b-1.Imageチェックボックス 背景を画像とする
b-2.Opacity 背景の透過度(0〜1)
Image
b-3.画像ファイル指定 画像ファイルをrefボタンで指定
b-4.Fit 画像を用紙に合わせる
b-5.MaxSize(KB) 画像一枚の最大サイズ指定(これによりFitでない時に、タイル枚数が変化)
String
b-6.背景文字の入力 背景文字を指定(テキストBox)
b-7.Color 色設定
b-8.Fontsize フォントサイズの指定
b-9.Rotate 文字の回転角度指定(度)
b-10.Span 文字間隔(mm)指定
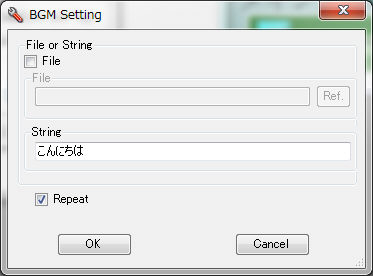
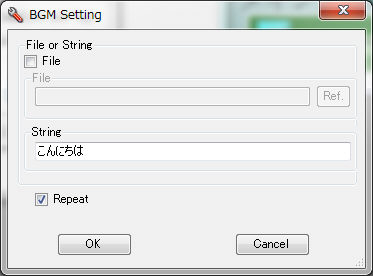
3-2.BGM設定画面

a.Fileチェックボックス ファイル有効
b.Fileテキストボックス BGMファイルをrefボタンで指定
c.Stringテキストボックス 喋る文字を指定
d.Repeat 繰り返し
2.出力方法
出力ファイルを指定で、SVGをチェックし、ファイルを指定。又は表示のみの時は、結果の自動表示をチェックし、出力開始ボタンをON

3.結果例
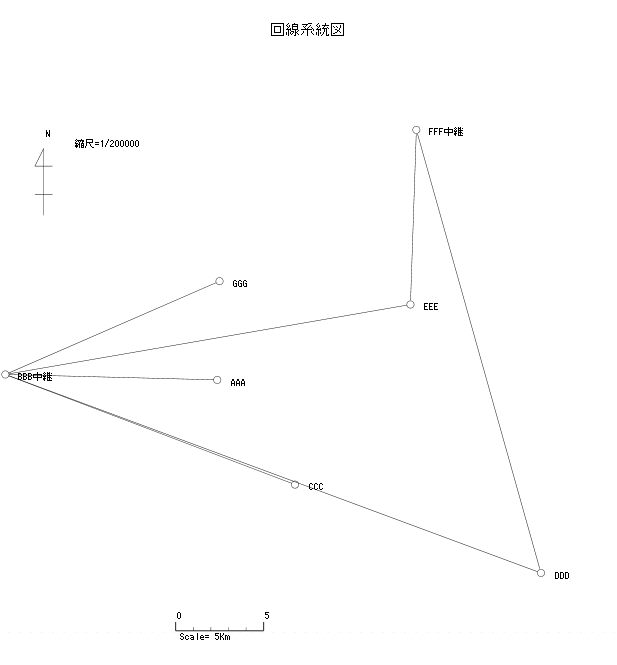
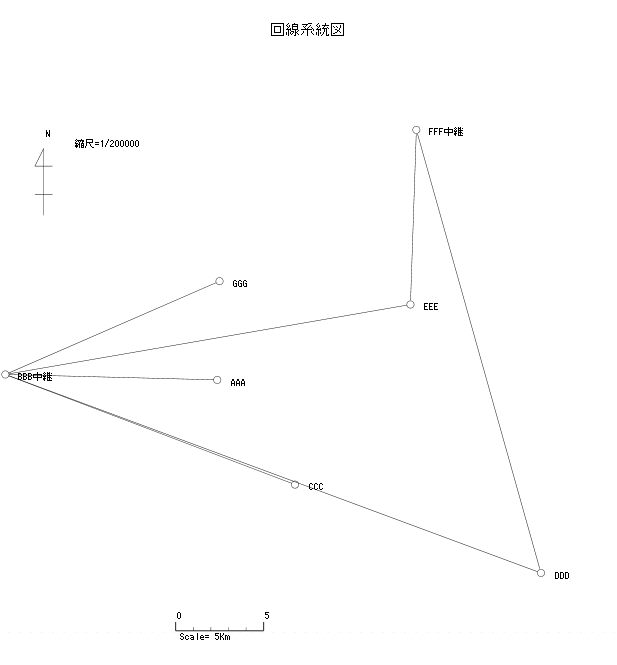
−1.回線系統例
Map Enableにチェックを入れておくと、マウスで経路をクリックすると付近の地図が開きます。

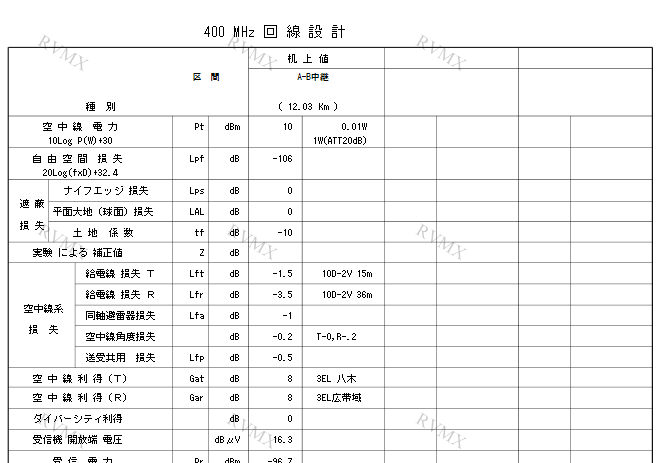
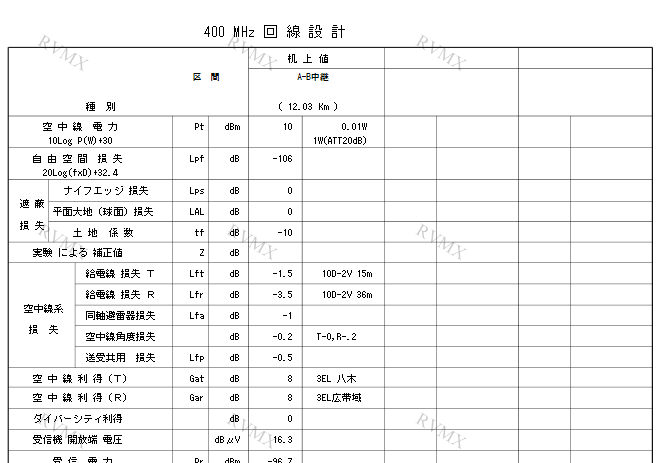
−2.回線計算書例
 背景文字付き
背景文字付き
−3.見通図例
Map Enableにチェックを入れておくと、マウスで経路をクリックすると付近の地図が開きます。
 背景画像付き
背景画像付き
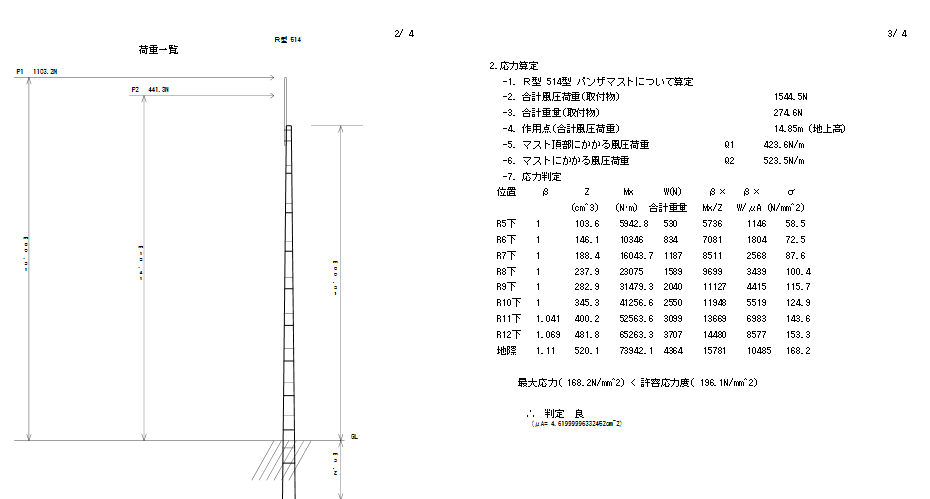
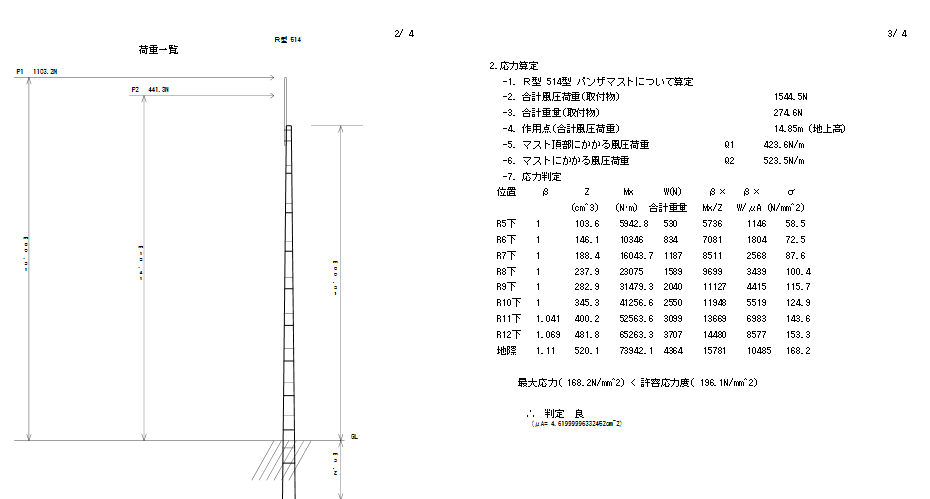
−4.パンザマスト強度計算例

−5.実験報告例

地図例(HTML5対応のブラウザが必要です)
−6.地図とリンクしています

−7.メッセージを喋ります(地図のリンクが優先します)
但し:IE9ではSVG1.1に対応していますが、[最初からSVG 1.1をフルサポートではなく、さらにはどのブラウザーも未だフルサポートに至っていない
と書かれています。限定したサポートを最初のバージョンで行うことは、それほどおかしなことではないでしょう。]と書かれている。
また、まだ動作に不具合が見られます。(複数のSVGダグの時に、印刷で余分な空白ページが出る、Google Chromeでは正常)
ページ管理はSVG1.1では未対応、SVG1.2よりみたいです。
又、現在は,SVG1.2,SVG2.0の検討が進められている。
Scalable Vector Graphics(SVG)
XMLベースの2Dベクター画像記述言語。2001年9月にW3C勧告として公開されています。
ベクターグラフィックであるため、ベクターデータによる画面表示では拡大や縮小をしても描写の劣化が起きない特徴が有ります。
また、htmlでWebに公開も出来ます。
注意:.Net Framework3.0以上がインストールされている必要が有ります。
動作や表示にはHTML5対応のブラウザが設定されている必要が有ります。
拡張子がsvgのファイルはそのままでは、ブラウザーで見えません、後ろに.htmを使いして下さい。
提供ソフトのQ&A
(有)RVMX



 回線設計の例
回線設計の例





 背景文字付き
背景文字付き 背景画像付き
背景画像付き